About Me

Frontend Developer with a deep technical foundation in Full-Stack logic and DevOps practices.
I specialize in creating interactive, high-performance UIs using Next.js, Tailwind CSS, and GSAP. I am passionate about crafting seamless user experiences that are not only beautiful but also highly accessible and optimized for speed.
While my primary focus is the Frontend, I bring a unique "Systems Thinking" approach to my code. My project experience includes managing Linux (WSL2) environments, containerizing applications with Docker, and deploying to AWS EC2. I understand how to build interfaces that talk efficiently to the backend.
I am currently looking for my first professional role where I can apply my side-project experience in automated deployments (CI/CD) and modern React development to solve real-world problems.
Services
Responsive Web Design – Ensuring seamless experiences across all devices.
Frontend & Backend Development – Building interactive UIs with React, Tailwind CSS, and JavaScript.
Performance Optimization – Writing clean, efficient, and scalable code.
Web Animations & Effects – Creating smooth and engaging user experiences.
💡 My goal? To bring ideas to life with code and create visually stunning, user-friendly websites that make an impact.
Let's build something amazing together! 🚀💻
PROJECTS

Interactive Front-End Developer Showcase
A high-performance, responsive portfolio engineered to demonstrate core frontend mastery and accessibility standards.

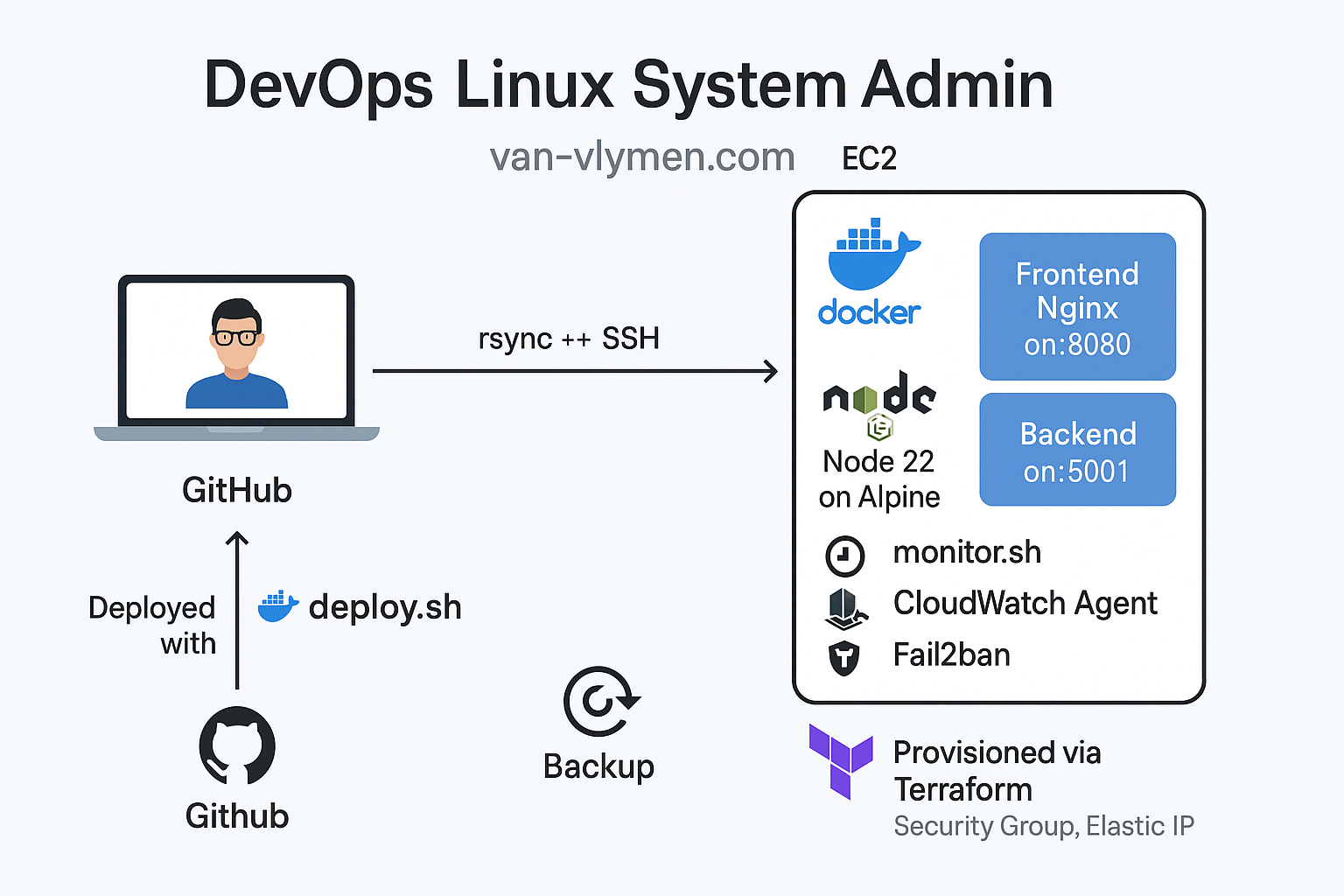
DevOps Linux System Admin
A full-stack Dockerized project deployed on AWS EC2 using Terraform, bash automation, and monitoring tools. Includes infrastructure as code, rsync-based deployment, daily cron logging, and fail2ban security.

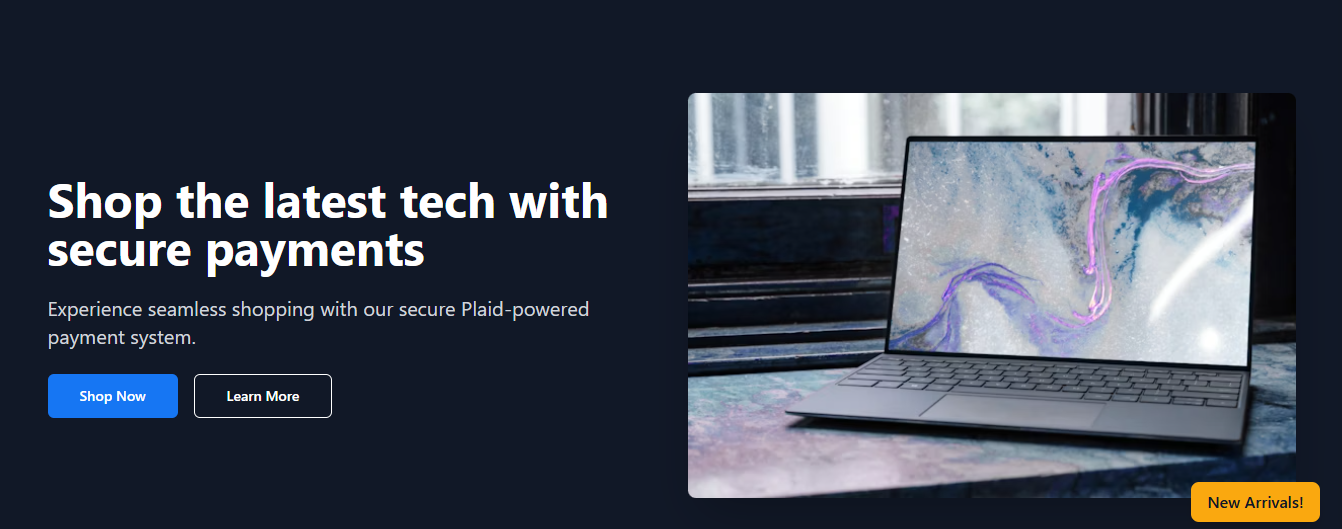
E-commerce Platform
A full-stack e-commerce web application built with the MERN stack (MongoDB, Express, React, Node.js). It features user authentication with Passport.js, dynamic product listings, shopping cart functionality, user profiles, and product review submission. The platform includes role-based access, responsive UI design, and real-time feedback with toast notifications. Reviews are posted and automatically scrolled into view with visual highlights for seamless UX. Deployed on an AWS EC2 instance using Docker and automated with Bash scripting





FAST
Fast load times and lag free interaction, my highest priority.
RESPONSIVE
My layouts will work on any device, big or small.
INTUITIVE
Strong preference for easy to use, intuitive UX/UI.
DYNAMIC
Websites don't have to be static, I love making pages come to life.
FULL-STACK
Both user-facing and server-side aspects of web applications.